Applying a multilingual interface on your webpages and allowing the change at the client side without the need for a server postback has never been easier using the technique I’ll describe in this post.
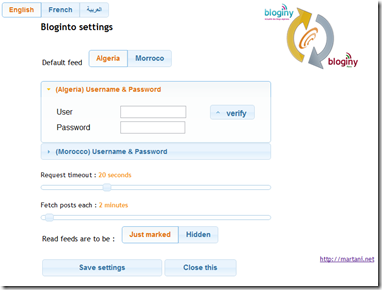
While developing Bloginto, I came across the situation of implementing an English-Arabic-French interface with the possibility to change the language on the fly (on the client side), so I used a trick so close to culture resource files in the .NET.
My first priority was to write the minimum of code using jQuery, and as you will see, it is *really* minimal.
1. Preparing the resources for the language
We will encapsulate the language resources with Javascript arrays, here is an example:- function getLanguageResources() {
- var fr = new Array(); var en = new Array();
- fr['settings'] = "paramètres"; en['settings'] = "settings";
- fr['default_feed'] = "Flux par défaut"; en['default_feed'] = "Default feed";
- fr['hidden'] = "Masquer"; en['hidden'] = " Hidden";
- fr['save_settings'] = "Enregistrer les paramètres"; en['save_settings'] = "Save settings";
- var resources = new Array();
- resources['fr'] = fr;
- resources['en'] = en;
- return resources;
- }
2. Preparing the HTML markup
We need to put placeholders for the multilingual text to show in the markup, I choose a <span> tag here, but obviously you can use whatever elements fits best. The trick is to have all these multilingual spans use the same name attribute (this is not a necessity neither, you can use whatever attribute you wish), and have them use another attribute, for example caption which value is the key of the text to show in the resource arrays.We will also add two buttons to test the language change, here is the final markup :
- <input type="radio" id="radioEnglish" name="radio-language" value="en"/><label for="radioEnglish">English</label>
- <input type="radio" id="radioFrench" name="radio-language" value="fr"/><label for="radioFrench">Français</label><br/>
- Text for : settings : <b><span name="lbl" caption="settings"></span></b><br/>
- Text for : default_feed : <b><span name="lbl" caption="default_feed"></span></b><br/>
- Text for : hidden : <b><span name="lbl" caption="hidden"></span></b><br/>
- Text for : save_settings : <b><span name="lbl" caption="save_settings"></span></b><br/>
3. jQuery magic
Now we will apply some jQuery code to associate the spans with their corresponding text from the language selected by the radio buttons- function changeLanguage(lang) {
- var langResources = getLanguageResources()[lang];
- $("span[name='lbl']").each(function (i, elt) {
- $(elt).text(langResources[$(elt).attr("caption")]);
- });
- }
- $(document).ready(function () {
- $("input[name='radio-language']").click(function () {
- changeLanguage($(this).val());
- });
- });
The changeLanguage function loads the corresponding array of the languages from the getLanguageResources function, then iterate through every element that has the attribute name “lbl”, and change its text to the value in the resource language array which key is the caption of that specified element (span), pretty simple!
As you can see, all the magic is done with 2 lines of jQuery, if you guessed that the “.attr()” method will do the same instead of “.each()” then you’ve guessed wrong, attr() applies only to the first element in the selection set. See .attr() specification here.

![ar settings[12] ar settings[12]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEedXYzDvjTBQs8Tn4cd0K093vJmQP2VexKTekdFknQJ3G9P14Pld0b2kDSuvcCMjpUK-_2hix4hEy08-ZnXVIZ53EiiMHp39nU93KqiPZcHKa4NaTI-Cl6_dYOwfsWOxDwWSXdXRCGnOH//?imgmax=800)